Авторизация / Регистрация




Часто задаваемые вопросы, возникающие в процессе создания сайта.
The Bat:
Ящик -> Свойства почтового ящика - Транспорт
Отправка почты SMTP-server: адрес вашего сайта без www. Пример: mysite.com (рядом есть кнопка Аутентификация - поставить галочку)
Получение почты: адрес вашего сайта без www
Пользователь: первая часть вашего ящика до @. Например, ваш ящик info@mysite.com. Ваш логин будет info
Пароль: выданный вам при создании ящика
Outlook:
Ящик - Свойства - Сервера
Также как описано выше. Внизу во вкладке поставить галочку: Сервер требует аутентификации.
Просмотр почты на вебе:
Допустим адрес вашего сайта mysite.com
В адресной строке браузера открываем ссылку: http:mail.mysite.com
В качестве логина вводим адрес своего почтового ящика.
Необходимо найти файл или фрагмент "Head Block", где описаны стили и подкорректировать его. Как правило, стили вынесены нижним фрагментом "Head Block" под фрагментом с шаблоном страниц.
1. Кликнуть на редактирование страницы  - Вкладка "Вид страницы/модуля" - Шаблон стиля - Редактировать
- Вкладка "Вид страницы/модуля" - Шаблон стиля - Редактировать
Иногда стили вынесены в отдельный файл .css, который находится в папке текущего шаблона (например, Osen).
Добраться до файла .css со стилями можно двумя способами:
1. Управление, Настройки - Компоненты (модули) - Root - Import Node - Папка нужного шаблона
2. Кликнуть на редактирование страницы - Вид страницы/модуля - Шаблон стиля - Управлять
По второму способу Вы сразу попадете в нужную папку.
| Файл .css или стили, описанные в основном шаблоне в тэгах <style> ... </style> | Комментарий |
| body { margin:0px; padding:10px; background: #f7be36; } | Тело всей страницы Внешний отступ: 0 px Внутренний отступ: 10px Фон страницы: #f7be36 |
h1 { | Заголовок страницы Размер шрифта: 14pt Шрифты: Times New Roman, Times, serif Декор шрифта: нет Цвет шрифта: #76431d Толщина шрифта: жирный Картинка под заголовком: файл ifront.gif Повторяемость картинки: не повторять Позиция картинки: 0 Отступ слева: 25px |
h2 { | Заголовок модуля (статьи или CS) Размер шрифта: 14pt Шрифты: Times New Roman, Times, serif Декор шрифта: нет Цвет шрифта: #76431d Толщина шрифта: жирный Картинка под заголовком: файл ifront.gif Повторяемость картинки: не повторять Позиция картинки: 0 Отступ слева: 25px |
h3 { | Заголовок для SQL запросов Цвет шрифта: #ee963e Размер шрифта: 11px |
.showeventsheader{ | Заголовок для модуля CS (выставки, в шаблоне ветки сообщений) Цвет шрифта: #4296EF Размер шрифта:11pt |
| td.dog_name{ color: #EE963E; font-family: Arial, Helvetica, sans-serif; font-size: 15pt; font-weight:bold; padding: 0px; } | Кличка собаки (в полном сообщении модуля CS "Наши Собаки") Цвет шрифта: #EE963E (оранжевый) Шрифты: Arial, Helvetica, sans-serif Размер шрифта: 15pt Толщина шрифта: жирный Отступ: 0px |
td.parent_name, td.parent_name a{ | Клички родителей собаки (в полном сообщении модуля CS "Наши Собаки") Цвет шрифта: #1974a1 (синий) Шрифты: Arial, Helvetica, sans-serif; Размер шрифта: 10pt; Толщина шрифта: жирный Отступ: 0px Фон строки: #FFFFFF (белый) |
td.parent_name a:hover{ | Клички родителей при наведении мышью (в полном сообщении модуля CS "Наши Собаки") Цвет шрифта: #EE963E (оранжевый) Размер шрифта: 10pt |
td.titles{ | Строка титулов (в полном сообщении модуля CS "Наши Собаки") Цвет шрифта: #3399CC (синий) Шрифты: Arial, Helvetica, sans-serif Размер шрифта: 9pt Толщина шрифта: нормальный Отступ: 0px |
table.pedigree, table.pedigree a{ | Родословная (в полном сообщении модуля CS "Наши Собаки") Шрифты: Arial, Helvetica, sans-serif Размер шрифта: 8pt Цвет шрифта: #64a6f3 (голубой) Толщина шрифта: жирный Фон таблицы: белый |
table.pedigree a:hover{ | Родословная при наведении мышью (в полном сообщении модуля CS "Наши Собаки") Шрифты: Arial, Helvetica, sans-serif Размер шрифта: 8pt Цвет шрифта: #EE963E (оранжевый) Толщина шрифта: жирный |
td.pedm { | Родословная: ячейки по мужской линии Правая граница: сплошная линия в 1px цвета #593D1F Верхняя граница: сплошная линия в 1px цвета #593D1F Нижняя граница: сплошная линия в 1px цвета #593D1F Левая граница: сплошная линия в 1px цвета #593D1F |
td.pedf { | Родословная: ячейки по женской линии Правая граница: сплошная линия в 1px цвета #EE963E Верхняя граница: сплошная линия в 1px цвета #EE963E Нижняя граница: сплошная линия в 1px цвета #EE963E Левая граница: сплошная линия в 1px цвета #EE963E |
font.pedtitles { | Родословная: отображение титулов Шрифты: Arial, Helvetica, sans-serif Размер шрифта: 7pt Цвет шрифта: #3399CC Отступ: 0px |
font.dogname { | Кличка собаки (в шаблоне ветки модуля CS "Наши Собаки") Шрифты: Arial, Helvetica, sans-serif Размер шрифта: 9pt Отступ: 0px Цвет шрифта: #EE963E (оранжевый) |
font.parentname { | Клички родителей (в шаблоне ветки модуля CS "Наши Собаки") Шрифты: Arial, Helvetica, sans-serif Размер шрифта: 7pt Отступ: 0px Цвет шрифта: #1974a1 (синий) |
.horizontalMenu, .horizontalMenu A{ | Горизонтальное меню (верхнее) Размер шрифта: 9pt Декор шрифта: нет Цвет: белый Толщина шрифта: жирный Цвет фона: #644309 (коричневый) Шрифты: Arial, Helvetica, sans-serif |
#selectedMenuItem { | Текущий пункт меню Толщина шрифта: жирный Цвет: #000 !important; Цвет фона: #fff !important; |
.horizontalMenu_bottom, .horizontalMenu_bottom A{ | Горизонтальное меню (нижнее) Размер шрифта: 9pt Декор шрифта: нет Цвет: белый Толщина шрифта: жирный Шрифты: Arial, Helvetica, sans-serif |
.verticalMenu A{ | Вертикальное меню Размер шрифта: 9pt Декор шрифта: нет Цвет шрифта: #7c461e Толщина шрифта: нормальный Шрифты: Arial, Helvetica, sans-serif Картинка слева: файл menubutton.gif Отступ слева: 15px; Повторяемость картинки: не повторять background-position: 0; Пренос: не переносить Высота линии: 150% |
.verticalMenu A:hover{ | Вертикальное меню при наведении мышкой Картинка слева: файл menubutton.gif |
#mainBody, #contentArea { | Область контента Высота: 80% float: left Цвет фона: #fdf9e4 |
| #links { padding-left: 10px; padding-bottom: 0px; color: #c6ac91; font-size: x-small; float: left; } | Блок внешних ссылок Отступ слева: 10px Отступ снизу: 0px Цвет: #c6ac91 Размер шрифта: малый float: left |
| #counters { position: fixed; } | Блок для счетчиков Позиция: фиксированная |
| #crumbTrail { margin-left: 20px; } | Навигатор страниц Отступ слева: 20px |
| .crumbTrail, .crumbTrail a { font-size: 9pt; text-decoration: none; color:#593D1F; font-weight: normal; } | Навигатор страниц Размер шрифта: 9pt Декор текста: нет Цвет: #593D1F Толщина шрифта: нормальный |
.crumbTrail a:hover { | Навигатор страниц при наведении мышью Размер шрифта: 9pt Декор текста: нет Цвет: #c6ac91 Толщина шрифта: нормальный |
#loginStyles { | Блок Логин Размер шрифта: 8pt Шрифт: arial |
#loginStyles a { | Блок Логин Цвет: #c6ac91 Толщина шрифта: жирный Нижняя граница: сплошная прозрачная 2px Декор текста: нет Размер шрифта: 8pt |
#loginStyles a:hover { | Блок Логин при наведении мышью Нижняя граница: точками цвета #c6ac91 2px |
.copyright, .copyright a, .copyright a:hover { | Строка копирайта Шрифт: arial Размер шрифта: 8pt Цвет: #c6ac91 |
.pagination { | Постраничное меню (в CS) -moz-box-sizing:border-box; Фон: #999999 (темно-серый) Цвет: #C0C0C0 (светло-серый) Ширина: 100% Выравнивание: по правому краю Отступ:3px Размер шрифта: 8pt Шрифты: arial |
.pagination a { | Постраничное меню (в CS) Цвет: белый Размер шрифта: 8pt Декор текста: подчеркивание |
.pagination a:hover { | Постраничное меню при наведении мышью (в CS) Декор текста: нет |
.weblogTitleBar { | Вебблог заголовок (модуль CS с шаблоном weblog) Толщина шрифта: жирный Размер шрифта: 14px Шрифты: arial |
.weblogLegend { | Вебблог легенда (модуль CS с шаблоном weblog) Размер шрифта: 8pt Цвет: #999999 (темно-серый) Шрифты: arial |
.weblogLegend a { | Вебблог легенда (модуль CS с шаблоном weblog) Цвет: #29587E (синий) |
.weblogReadMore { | Вебблог Подробнее/Дальше и т.п.(модуль CS с шаблоном weblog) Выравнивание: по правому краю Размер шрифта: 9px Ширина: 100% Шрифты: arial |
.weblogSynopsis { | Вебблог Анонс-краткое описание (модуль CS с шаблоном weblog) Рамка: 1px сплошной #bbbbbb (серый) Размер шрифта: 11pt Отступ: 5px -moz-border-radius: 6px; Шрифты: arial |
a.pups { | Щенки (в ветке, модуль CS) Цвет: #000000 (черный) Шрифты: arial Декор текста: нет Размер шрифта: 9pt Толщина шрифта: нормальный |
a.pups:hover{ | Щенки при наведении мышкой (в ветке, модуль CS) Цвет: #999999 (серый) Шрифты: arial Декор текста: нет Размер шрифта: 9pt Толщина шрифта: нормальный |
a { | Ссылки на сайте (в тексте и т.п.) Цвет: #ee963e; Шрифты: arial, Helvetica, sans-serif Толщина шрифта: жирный Декор текста: подчеркивание Размер шрифта: 9pt Отступ: 1px |
| a:hover { color: #AAA9A9; font-family: Arial, Helvetica, sans-serif; font-weight: bold; text-decoration: none; font-size: 9pt; margin: 1px; } | Ссылки на сайте при наведении мышкой (в тексте и т.п.) Цвет: #AAA9A9; Шрифты: arial, Helvetica, sans-serif Толщина шрифта: жирный Декор текста: подчеркивание Размер шрифта: 9pt Отступ: 1px |
Страницы в меню появляются в том порядке, в какой последовательности Вы их создавали. Однако поменять их порядок достаточно просто:
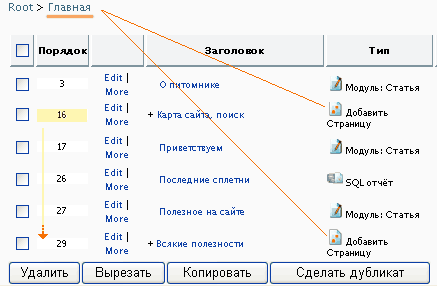
"Управление, настройки" -> Компоненты (модули) ->
По-умолчанию Вы попадаете в компонентах на ту страницу, с которой заходили (в данном примере с Главной).

В данном примере от Главной у нас образованы две страницы - "Карта сайт, поиск" (№16) и "Всякие полезности" (№29).
Для справки: на самой Главной размещены также три модуля статьи (№3, 17, 27) и один модуль SQL отчета.
Допустим, хотим сдвинуть страницу "Карта сайта" в самый низ, т.е. сделать последней в меню: наводим мышкой на ее номер 16 и удерживая левую кнопку мышки перемещаем ее на место 29. Отпускаем кнопку и страница встает на последнее место.
Если нужно поменять страницы в другом уровне, например, в папке "Всякие полезности" (страница также является папкой для своих подстраниц, что показывает плюсик), то заходим в эту папку и действуем также как описано выше.
Отсюда также можно производить другие действия со страницами, пометив ее в боксе - вырезать, а потом вставить в другое место, копировать и вставить копию где-то еще и т.п.
Внимание: Если Вы удаляете страницу, то удаляются также все ее подстраницы.
SQL запрос - это элемент, позволяющий обращаться к модулям данных (CS -Collaboration System), брать оттуда занесенные пользователем данные и выводить эти данные в том виде, в котором Вы настроили шаблон и создали запрос SQL.
CS - это модуль, который позволяет Вам вводить данные в определенных полях и отображать эти поля в определенном виде. CS объединяет 3 типа шаблонов: шаблон формы (как выглядит страничка, на которой Вы заносите данные), шаблон отображения (как выглядит итоговая страничка с полным текстом), шаблон ленты (как выглядит общий список занесенных сообщений, т.е. ветка).
На основе CS устроены форумы, гостевые, фотоальбомы, объявления и т.п.
SQL запрос может быть поставлен на любой странице и "тянуть" данные из любой (можно одновременно из нескольких) CS. В SQL запросе можно определить количество выводимых сообщений, например, выводить на Главную 5 последних сообщений с форума, 5 последних сообщений из доски объявлений и т.п.
Модуль SQL запроса обозначается значком  , модуль CS обозначается значком
, модуль CS обозначается значком 
Чтобы посмотреть откуда SQL "тянет" запрос, отроем его на редактирование:
Найдем подобную строчку:
AND assetData.url LIKE 'puppies/predlagaem-schenkov/%'
#AND !(assetData.url LIKE 'news2/ofitsialnye-novosti%')
Вот в нашем примере данные берутся с CS, которая расположена по адресу yourdomain/puppies/predlagaem-schenkov (вторая строка закомментирована, т.е. не выполняется в запросе)
Таким образом, занося информацию в CS "Предлагаем щенков", на главной из этого модуля выводятся определенные данные в определенном виде, что позволяет нам не делать лишнюю работу на нескольких страницах, когда у нас появляются свежие новости.
Отображение из нескольких CS:
Замените вышеупомянутую строчку, подставив УРЛ своих модулей в таком виде:
AND assetData.url LIKE 'puppies/predlagaem-schenkov/%'
AND assetData.url LIKE 'news2/ofitsialnye-novosti%'
А если Вы хотите отображать из всех CS модулей, расположенных на странице puppies, то можно сделать так:
AND assetData.url LIKE 'puppies/%'
Текст-ссылка
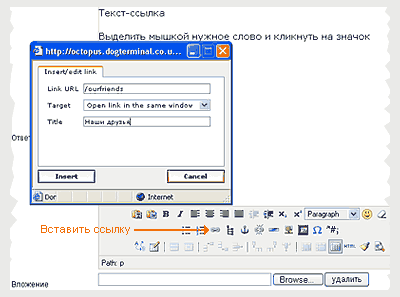
Выделить мышкой нужное слово, которое будет ссылкой и кликнуть на значок ![]() (Insert/Edit Link). В поп-ап окне указать параметры ссылки:
(Insert/Edit Link). В поп-ап окне указать параметры ссылки:

1. Путь (Link URL)
Указывать можно абсолютный путь, например www.yoursite.com/ourfriends или относительный от корня /ourfriends. Чтобы не делать ошибок, копируйте путь из адресной строки браузера или используйте кнопку ![]() (Link to a page in the WebGui Asset Tree), которая предложит в качестве ссылки указать определенную страницу на Вашем сайте.
(Link to a page in the WebGui Asset Tree), которая предложит в качестве ссылки указать определенную страницу на Вашем сайте.
2. Target
Открывать ссылку в том же окне или в новом окне браузера.
3. Title
Текст, который будет всплывать при наведении мышкой.
Картинка-ссылка
Вставить в тело сообщения картинку, выделить ее мышкой и кликнуть на значок (Insert/Edit Link). Далее как описано про текст-ссылку.
Есть два варианта как выкладывать картинки на сайт, чтобы потом использовать их в работе. 1. Через модуль "Статья". Входим в режим редактирования статьи и кликаем на иконку картинки (Insert WebGui Image). В появившемся поп-ап окне кликаем на линк Media (это как раз и есть папка где предпочтительно хранить все изображения).
Выбираем подходящее место (нужную папку или создаем свою) и нажимаем "Выложить новое изображение". Итак, мы загрузили картинку на сервер в определенное нами место. Чтобы поместить ее в нашу текущую статью, просто выберем ее [Select] и подтвердим Ok. Опциями Alignment, Border, Spacing можно установить ее размещение, толщину рамки и обтекание текстом (по горизонтали и вертикали).
|
|
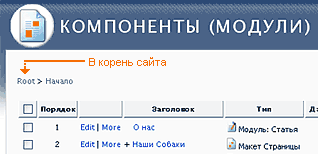
2. Через системные компоненты. В панели меню кликаем "Компоненты (модули)".
Далее идем в корень, там находится та же самая папка Media, описанная в первом варианте. Заходим в нее, выбираем нужную папку где будем хранить картинку или создаем новую (ниже есть меню Добавить на сайт: Папку, изображение и т.п.) Через эту опцию Изображение на сервер можно выложить за раз множество картинок. Оба варианта равноценны по функциональности, выбирайте какой понравится больше. Иногда удобно использовать первый, в других случаях второй. |
Когда Вы ходите по сайту Админом и делаете изменения, никто кроме Вас этих изменений не видит. Чтобы посетители их увидели, нужно их принять/реализовать/опубликовать.
"Управление, Настройки" - "Метка (Tag) версии" - можно сразу принять (реализовать) последние изменения, можно войти в разные версии Tag, сделать "откат", т.е. отказаться от них.
Когда Вы уходите с сайта без принятия изменений, через какое-то время система будет показывать версию до произведенных изменений. Можно войти в нужную версию и принять ее.
Можно действовать еще проще - при сохранении чего-либо использовать не кнопку "Сохранить", а рядом кнопку "Сохранить и опубликовать"
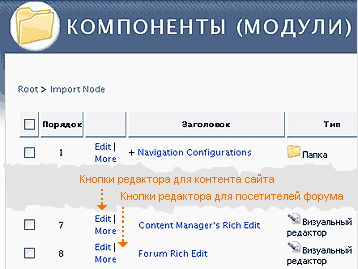
Смотрим "Управление, настройки - Компоненты (модули)" в левой панели. Вверху идем в корень сайта и кликаем на ссылку Root:

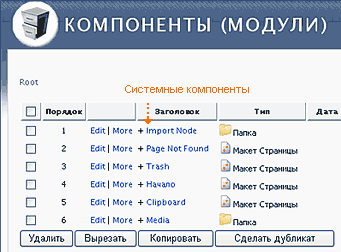
Ищем папку системных компонентов "Import Node":

В некоторых конфигурациях управляющие файлы редакторов находятся сразу в папке Import Node, в некоторых имеется промежуточная папка Rich Edit, но в любом случае нам нужно искать два файла с обозначением "Визуальный редактор". Один из них отвечает за то, какие кнопки подгружать на форумах и в досках сообщений для посетителей, другой - к редактору, через который Вы заносите контент на свой сайт:

Нажимаете кнопку edit у нужного файла и там выбираете какие кнопки Вам нужны у редактора.
Лучше слишком не увлекаться и не включать лишнее, потому что чем больше кнопок, тем больше элементов будет подгружаться и влиять на загрузку сайта в момент редактирования.